ページ内リンクをスムーズにスクロールできる「Smooth Anchor Scrolling」をご紹介します。ページ内に設置したリンクをクリックすると、その場所まで自動でスクロールする機能を実装できるチュートリアルです。
Smooth Anchor Scrolling
Smooth Anchor Scrollingの実際のコードの記述やデモは以下のページからチェックできます。
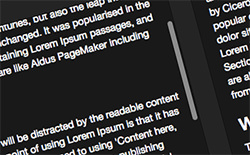
デモには、S1.Info、Section 2、Section 3、Section 4というナビゲーションメニューが設置されており、各項目をクリックすると、それに応じたポイントまでスクロールされます。
ナビゲーションメニューは上部に固定されているので、どこいても手軽に好きなポイントへスクロールできます。
ストレスなくページ内をあちこち行き来したい人にはとてもうれしい機能になるはずです。
スクロールもスムーズに動作するので、快適にコンテンツを楽しむことができます。縦長のページでたくさんの情報量を載せているときなどに活用してみたいですね。
対応しているブラウザは、Chrome、Safari、Opera、Firefox、IE10+、それから、iOS6やiOS7などでもテストされているとのこと。
というわけで、スムーズにページ内リンクをスクロール移動できる「Smooth Anchor Scrolling」のご紹介でした。