Quillは豊富なAPIとカスタマイズ性に優れた高機能なWYSIWYGエディタを実装することができます。パソコンからだけではなく、スマホからでも操作できるのが魅力の一つです。リッチテキストエディタを探している人には有力な候補になるのではないでしょうか。
スマホからでも使える
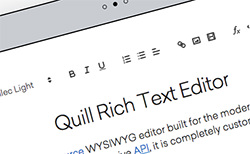
Quillの実際のデモ動作は以下のページで確認できます。
アクセスするとMacっぽい絵のなかにコンテンツが表示されていて、どこかクリックするとカーソルが点滅して編集できるようになっています。
テキストを入力したり削減したりすることが可能です。また、上部にはいろんなメニューが用意されていて、ドラッグしたテキストを太字にしたりフォントを変更したりとさまざまな機能が用意されています。
ほかにも、画像、動画の挿入やリンクを加えたりすることも可能です。とくに、動画はURLを入力して「Save」をクリックするだけで表示できるのでとても使い勝手がいいと思いました。試しにYouTubeの動画URLを入れてみましたが、カンタンに表示させることができます。
また、パソコンだけではなく、スマホからも編集できるのがすばらしいですね。実際にiPhoneで使ってみたところ、レイアウトも最適化されて普通に使えました。いろんなブラウザに対応しているのもうれしいポイントです。
というわけで、ハイクオリティなリッチテキストエディタを実装したい人は、ぜひ「Quill」を使われてみてはいかがでしょうか?
使い方やダウンロードは以下からどうぞ。