smoke.jsはシンプルでカッコいいアラートを表示させることができるスクリプトです。スッキリとしたデザインのダイアログボックスが表示されます。余計な装飾などは必要ないという方にはピッタリですね。
smoke.js
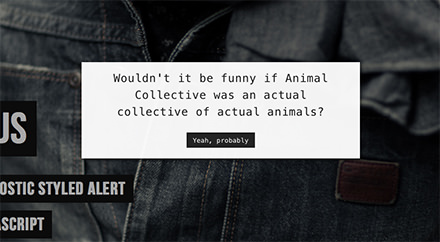
以下はsmoke.jsのデモページになります。
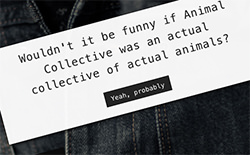
実際にアラートを出してみると、こんな感じでシンプルなダイアログボックスが表示されます。

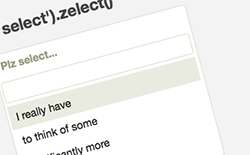
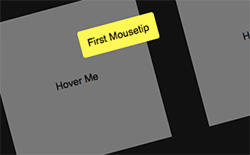
単純に通知するだけではなくて、「はい/いいえ」などといった選択式のものを表示させることも可能です。他にもテキストを入力させたり、一定時間経過した後に自動で非表示にするといったこともできます。
このようにいくつかの機能が搭載されているので、応用することで使い方の幅が広がってきますね。
使い方もシンプルだしスクリプト自体も軽量化されているので、手軽にカスタマイズされたアラートを取り入れたい場合に活用してみたいところです。
詳細やダウンロードに関しては以下からどうぞ。