zelectはセレクトボックスをユーザーが使いやすくなるようにカスタマイズしてくれるjQueryプラグインです。インクリメント検索ができるようになっているので、入力の手間も省けてとても便利ですね。
zelect
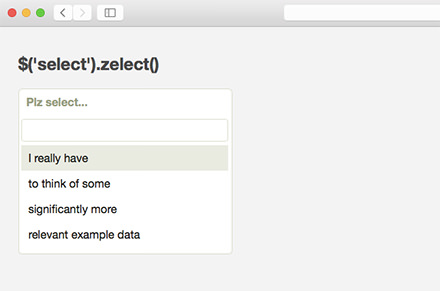
以下のページからzelectのデモを確認することができます。
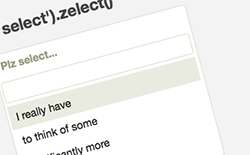
こんな感じで候補リストが表示されたりします。ユーザーにとってはこっちの方が楽ですね。

マークアップは以下のようにします。
<select id="select-backed-zelect">
<option value="first">First Option</option>
<option value="second">Another Option</option>
<option value="third" selected="selected">Third option</option>
</select>
zelectをセッティング。
$('#select-backed-zelect').zelect()
通常のセレクトボックスではなんだか味気ないな、と思っている方は機能的にも便利になるzelectを使ってみてはいかがでしょうか?
ダウンロードや詳細については以下からどうぞ。