Skitterは豊富なアニメーションでカスタマイズ性に優れたスライドショーを実装することができるjQueryプラグインです。38種類のアニメーションと2タイプのナビゲーションが用意されているほか、オプションもたくさん用意されています。
Skitter
下記のページから、Skitterの実際のデモ動作をチェックできます。
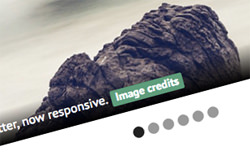
デモではいろんなアニメーションによるスライドを見ることができます。自動でスライドしますが、下部のナビゲーションから任意で画像をスライドさせることも可能です。
どのアニメーションも美しくてとても素敵ですね。スライダーはレスポンシブにもなっています。
オプションの数もかなり豊富で、velocity、interval、animation、numbers、navigation、label、easing_default、thumbs、hide_tools、fullscreen、xml、dots、show_randomly、onLoad、numbers_align、preview、focus、focus_position、controls、controls_position……などなど、ほかにもたくさんのオプション項目が用意されています。
ナビゲーション、フルスクリーンの有効・無効やアニメーションの指定など、いろんな機能のセッティングをオプションから手軽に利用できるのがいいですね。
そのほか、APIにはgetAnimations、setAnimation、next、prevが用意されています。また、テーマにもDefault、Clean、Minimalist、Round、Squareといった種類があります。
というわけで、豊富なアニメーションやオプションでカスタマイズ性の高いjQueryスライダー「Skitter」のご紹介でした。Skitterの具体的な使い方やダウンロードは、下記のページからどうぞ。