h5ValidateはHTML5によるフォームバリデーションを実装することができるjQueryプラグインです。すべての主要なブラウザで動作するのがいいですね。Eコマース用に開発されたとのこと。
h5Validate
h5Validateの実際のデモ動作は、下記のページから確認できます。
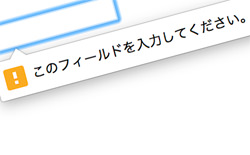
デモページには、いくつかのサンプルが設置されています。例えば、Features内の一番上にあるYour Nameと書かれた場所にあるテキストボックスを空欄のままにして「Submit」ボタンを押すと、「このフィールドを入力してください。」というメッセージが表示されます。
テキストボックスが空欄になっているか、もしくは文字が入力されているかを検証してくれます。
また、その下にあるYour Birth Dateのテキストボックスでは、mm/dd/yyyyという形式が指定されています。なので、この形式以外で入力してenterキーを押すと、「指定されている形式で入力してください。」というメッセージが表示されます。
入力された文字が指定された形式になっているか否かを検証してくれるというわけです。
このように、フォーム内に入力されたデータを検証して間違っている場合はメッセージも表示させることができるので、間違いを事前に防ぐことができます。これならユーザーにとっても安心してフォームに入力できますね。
email、phone、url、number……など、いろんなパターンで活用できます。
さらに、h5Validateにはオプションもいろいろ用意されています。主なオプションは、errorClass、validClass、errorAttribute、kbSelectors、focusout、focusin、change、keyup、clickです。
サポートされているプラットフォームは、IE 9、8、7、6、Chrome、Firefox、Safari、Opera。それから、Windows 7、Mac、iPhone、Androidでテスト済みとのこと。
HTML5によるフォームバリデーションを実装したい人は、ぜひ「h5Validate」を活用されてみてはいかがでしょうか。h5Validateの詳しい使い方やダウンロードは、下記ページからどうぞ。