S-Paginationはスライダー付きのページネーションを実装できるJavaScriptライブラリです。BootstrapとjQuery UIをサポートしています。一般的なページネーションはもちろん、スライダー機能を備えたページネーションも設置できるのが便利ですね。
S-Pagination
以下のページからS-Paginationの実際のデモ動作をチェックできます。
デモでは基本的なページネーションから、ページ番号を入力できるものやスライダーが付いたものなど、いろいろなタイプが用意されています。たくさんのページがある場合は、ページ番号を入力できるタイプならダイレクトに指定したページへ移動できるのでとても効率的ですね。
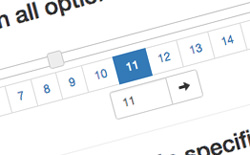
また、スライダーではバーを左右にドラッグしながらページを切り替えることができます。スライダーの上にはページ番号も表示されているので、数字を見ながら直感的に操作できるのが便利です。
もちろん、スライダーなどがない一般的なページネーションも実装可能です。特別な機能を必要とせず、シンプルに実装したい人にもピッタリです。
オプションには、container、pageClickCallback、pageClickUrl、callPageClickCallbackOnInit、maxVisibleElements、showSlider、showInput、inputTitle、enhancedModeが用意されています。
カスタマイズ性も高く、便利な機能を備えたページネーションを実装したい人はぜひチェックしてみてください。S-Paginationの詳細やダウンロードは以下のページからどうぞ。