reveal-it.jsはテキストが左から右へかけて徐々にフェードイン表示するjQueryプラグインです。エフェクトがとても美しくてさりげない感じがいいですね。テキストにちょっとしたアクセントを与えたい時に活用してみたいです。
reveal-it.jsの使い方
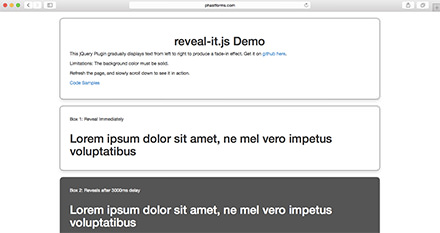
以下はreveal-it.jsのデモになります。ページが読み込まれると文字がフェードインしてきます。クリックイベントで表示させたり、なんてこともできるみたいですね。

デモ
使い方はプラグインファイルなどを読み込んだ状態でHTMLをこんな感じで記述して、
<div class="container">
<div class="row">
<div class="col-xs-12">
<p>サンプルテキスト</p>
<div class="box1">
<h1>サンプルテキスト</h1>
</div>
</div>
</div>
</div>
reveal-it.jsをセットしてあげるだけです。
jQuery(function () {
var options1 = {
id: 'box1'
};
$('.box1').initReveal(options1);
});
オプションでディレイや背景を設定することもできます。
var options1 = {
id: 'box1'
, delay: 3000
, background: '#555'
};
他にもクリック表示させるやり方など詳細については以下のサンプルコードページで確認することができるので気になる方は是非チェックしてみてください。
reveal-it.js Code Samples
GitHubのページ↓