ArtDesignSliderは豊富なエフェクトでレスポンシブにも対応したイメージスライダーを実装することができるjQueryプラグインです。自動スライドショーやナビゲーションコントロールなどスライダーに便利な機能が満載です。
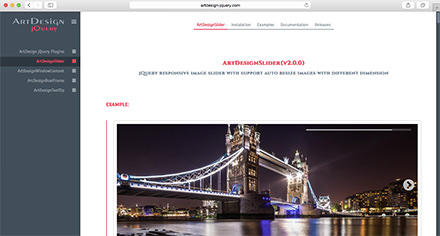
ArtDesignSlider
以下はArtDesignSliderの実際のデモになります。

デモ
Chrome、Firefox、Opera、IE、Safariといった主要なブラウザをサポートしているとのこと。
また、画像の自動リサイズやセンタリング、矢印キーでの前後移動などいろいろな機能が搭載されています。エフェクトも24種類とたくさん用意されているのがいいですね。
デモの中にも色んなアニメーションが使われています。
ブラウザ幅を縮小したり拡大することで画像がちゃんとそれに合わせてリサイズされるのでパソコン、スマフォ、タブレットなど様々なデバイスに対応させたイメージスライダーを実装したい時に役立ちます。