Responsive Parallax Drag-slider With Transparent Lettersは、パララックス効果を用いたレスポンシブ対応のスライダーを実装することができます。ドラッグしながらスライドさせることも可能です。
さまざまな操作からスライドができる
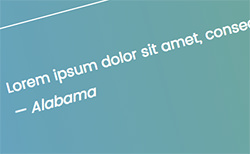
以下、Responsive Parallax Drag-slider With Transparent Lettersの実際のデモ動作になります。
デモではアムステルダム、ローマ、ニューヨークなどといった、画面いっぱいに広がったカッコイイ画像が表示されます。
画面の左右両端にカーソルを持っていくと、うっすらと白いシャドウがかかり、ここをクリックすると前後にスライド移動することが可能です。
ほかにも、下部に設置されたナビゲーションからのスライドや、ドラッグしながらのスライド移動といったこともできます。
ドラッグしながらスライド移動させるとパララックス効果がわかりやすいと思います。文字が先に移動し、その後から背景が少し遅れて追従してきます。
また、Responsive Parallax Drag-slider With Transparent Lettersは、レスポンシブにも対応しているので、パソコンだけではなくスマホなどのモバイル端末からもしっかり表示させれるのがいいですね。
実装にはJavaScriptとCSSが使われています。
レスポンシブに対応したパララックス効果つきのスライダーを実装したい方は、ぜひ参考にしてみてください。Responsive Parallax Drag-slider With Transparent Lettersの具体的なコードは、以下のページからどうぞ。