Owl Carousel 2は、美しいレスポンシブなカルーセルスライダーを実装することができるjQueryプラグインです。タッチ対応でスマホやタブレットなど、モバイルには最適なカルーセルを表示させることが可能です。以前Owl Carouselを紹介しましたが、今はOwl Carousel 2となり、より新しくバージョンアップされたみたいですね。
Owl Carousel 2
下記のページから、Owl Carousel 2の実際のデモ動作をチェックできます。
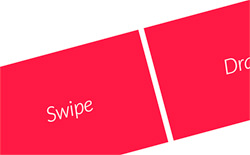
パソコンから操作する場合は、アイテムを横にドラッグすることでスライド移動させることができます。一方、スマホでの操作の場合は、スワイプをすることでアイテムをスライド移動できます。動作がとても滑らかで操作性もよく、快適にカルーセルスライダーを楽しめそうですね。
ちなみに、デモのカルーセルスライダーは無限ループになっています。レスポンシブにも対応しているので、パソコンからスマホまで幅広いシーンで活躍してくれるはず。
マークアップもかなりシンプルで、スライダー内のアイテムをdiv、a、img、span、liなどで並べ、owl-carouselというクラス名を付与したdivで括ればOKです。
また、オプションもかなり豊富に用意されているので、カスタマイズ性も抜群です。items、margin、loop、center、mouseDrag、touchDrag、pullDrag、freeDrag、stagePadding、merge、mergeFit、autoWidth、startPosition、URLhashListener、nav、rewind、navTex、navElement……など、まだまだたくさんのオプション項目があります。
多彩なオプションを使用して、自サイトに合わせたカスタマイズをしたい人にはピッタリですね。
テスト済みのブラウザは、Chrome、Firefox、Opera、IE7/8/10/11、iPad Safari、iPod4 Safari、Nexus 7 Chrome、Galaxy S4、Nokia 8s Windows8とのこと。ライセンスはMITになります。
というわけで、タッチ対応の美しいレスポンシブなカルーセルスライダーを実装できるjQueryプラグイン「Owl Carousel 2」の紹介でした。Owl Carousel 2の具体的な使い方やダウンロードは、下記ページからどうぞ。