share-thisはテキストを選択して手軽にTwitterやFacebookなどにシェアできる、Mediumライクなシェアインターフェイスを実装できるライブラリです。jQueryなどの依存性もなく、ファイルも非常に軽量です。CSSクラスやスタイルシートのカスタマイズも可能です。
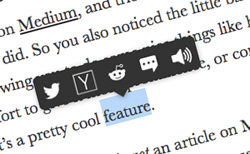
ポップオーバーでシェアメニューを表示
下記のページから、share-thisの実際のデモ動作をチェックできます。
シェアしたいテキストをドラッグして選択すると、その場所にポップオーバーでシェアメニューが表示されます。目的のWebサービスや機能のボタンをクリックすると、そのテキストをシェアできたり音声で読み上げたりといったことが可能です。
カスタマイズ性にも優れているので、自分好みにカスタマイズして活用できるのがいいですね。デザインに関しても、余計な装飾などもなくシンプルでさまざまなサイトに合いそうです。
共有したいテキスト部分を選択するだけでシェアメニューが表示されるので、とても手軽に各サービスにシェアできます。Webサイトにこういった手軽にシェアできる仕組みが用意されていれば、シェアされる可能性もアップしそうですね。
容量も軽量だしjQueryといったものに依存する必要がないところもうれしいポイントの1つです。
パッケージングされたデフォルトのベーシックなシェアサービスは、Twitter、Facebook、LinkedIn、Reddit、Emailです。また、サポートされているブラウザは、Chrome/Opera、Firefox 52+ (1)、Edge、Safari 5.1+、Internet Explorer 9+とのこと。ライセンスはMITになります。
というわけで、テキストを選択して手軽にシェアできるMediumライクなインターフェイスを実装できるライブラリ「share-this」のご紹介でした。
share-thisの詳しい使い方やダウンロードに関しては、下記のページからどうぞ。