Opentipはいろんなデザインのツールチップを実装することができるJavaScriptフレームワークです。アラートスタイルやダークスタイル、または吹き出しデザインなど様々な種類のツールチップがあります。
Opentip
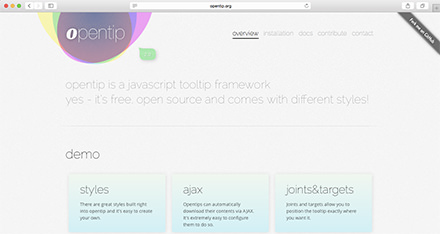
以下からOpentipの実際のデモをチェックすることができます。

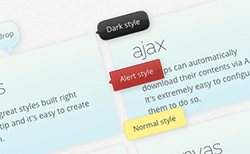
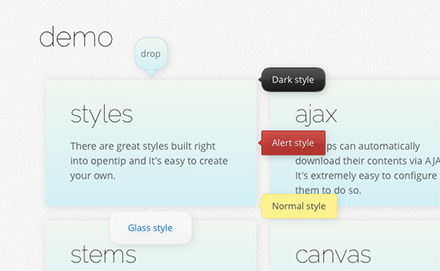
こんな感じで、drop、Dark style、Alert style、Normal style、Glass styleなどいろんなデザインのツールチップがあります。

吹き出しデザインもたくさんあり、表示される位置を指定することもできるのでとても便利ですね。
他にもAjaxに対応していたりと役立つ機能も兼ね備えているので、ツールチップを実装したい時には選択肢の一つとして覚えておきたいところです。
Opentipの詳細や使い方、またはダウンロードは以下からどうぞ。