μllinx(mullinx)は1つのテキストリンクから複数のリンク先が表示されるjQueryプラグインです。実際のデモでは、テキストリンクにマウスオーバーするとナビメニューのリンク付きリストが表示されます。とても便利なのでユーザーにとっては嬉しい機能ですね。
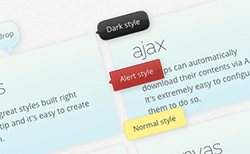
μllinx
μllinxのデモや詳しい使い方は以下で確認することができます。
μllinx
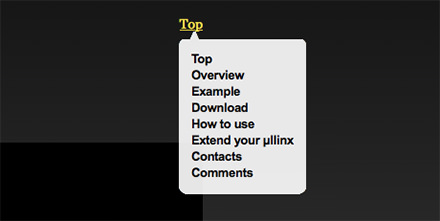
こんな感じでテキストリンクにマウスオーバーすると、メニューリストが表示されます。

ページ内のところどころにこういったリンクを設置すれば、どの場所からでも好きな位置へ移動することができるのでとても便利ですね。
もちろんナビゲーションに限らず好きなリンクを設定することができるので、使い方次第でいろいろと応用できるかと思います。
というわけで、シンプルな機能ですが、あればとても役立つjQueryプラグイン「μllinx」のご紹介でした。