Mobilepopupは、軽量でカスタマイズ性に優れたモバイルにも最適なポップアップウィンドウを実装することができるjQueryポップアッププラグインです。ajaxやhtmlによるコンテンツを表示させることができます。
レスポンシブにも対応
以下のページからMobilepopupの実際のデモ動作をチェックできます。
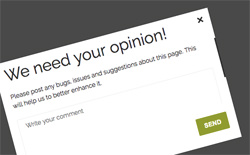
「deme」と書かれたリンクをクリックすると、ポップアップウィンドウが立ち上がります。背景にはオーバーレイがかかるのでポップアップウィンドウに集中しやすいですね。
ちなみに、デモのポップアップウィンドウ内のコンテンツはフォームになっています。ウィンドウの外側をクリックするか、もしくはウィンドウ内の右上にあるバツ印をクリックすると、元の状態に戻ります。
Mobilepopupはレスポンシブにも対応しているので、画面の幅に合わせて最適なレイアウトで表示させることができます。PCはもちろん、スマホやタブレットでも快適に閲覧できるポップアップウィンドウを実装したいという人にもオススメです。
htmlコンテンツだけでなく、ajaxを読み込んだコンテンツ表示もできるのがいいですね。
また、セッティングに関しても細かくカスタマイズして使うことができます。width、heightの調節をはじめ、closehtml、customclass、onloaded、onclosed、onformsubmitedなど、ポップアップウィンドウのカスタマイズ項目やコールバック関数など、いろいろ用意されています。
軽量ながらもカスタマイズ性に優れたモバイルにも最適なポップアップを実装したい人は、ぜひ「Mobilepopup」を活用されてみてはいかがですか?
ライセンスはMITとのこと。Mobilepopupの詳細やダウンロードは、以下のページからどうぞ。