Complexifyはユーザーが入力したパスワードの強さを視覚的にフィードバックしてくれるjQueryプラグインです。ユーザーにパスワードの品質を正確に伝えてくれるので、セキュリティを高める上でもユーザーにとってはありがたい機能ですね。
Complexify
Complexifyの実際のデモ動作は、以下のページからチェックできます。
デモ
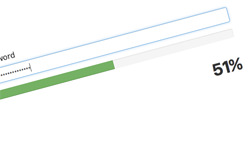
「Password」と書かれた下にあるテキストボックスにパスワードを入力してみると、強度をあらわすバーとパーセンテージによる数値が表示されます。
バーはパスワードの強度が高くなると赤色から緑色に変化します。また、パーセンテージの数値もパスワードの強度の高さに比例して増えていきます。
簡単なパスワードほど覚えやすいものですが、セキュリティを高める上でもパスワードはより複雑にしておきたいところです。ユーザーのパスワード入力画面に、このようなパスワードの強さをフィードバックしてくれる機能を設置しておくことで、ユーザーのセキュリティに対する意識も高まりそうですね。
データの安全性を高める上でも、パスワードの強度をチェックできる機能はパスワード入力画面に必須の機能といえるのではないでしょうか?
というわけで、ユーザーが入力したパスワードの強さを視覚的にフィードバックしてくれる便利なjQueryプラグイン「Complexify」のご紹介でした。
Complexifyの詳細やダウンロードに関しては、以下のページからどうぞ。