Material Design Responsive Tableは、マテリアルデザインを取り入れたレスポンシブ対応のテーブルを実装することができます。うっすらと表示されたシャドーにより、さりげない立体感を演出できます。シンプルなマテリアルデザインによるテーブルをサイト内で使いたい人にはピッタリですね。
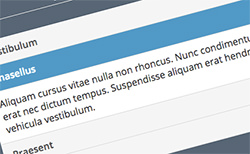
マウスを乗せると行のカラーが変化して見やすい
以下、Material Design Responsive Tableのチュートリアルです。デモや具体的なコードも記述されています。
Material Design Responsive Table
テーブル内にマウスを乗せると、その項目の行のカラーがブルーに変化します。これにより、どの項目を見ていても迷うことなくほかの列の項目も確認できますね。テーブルを使ううえでとても便利なポイントになるのではないでしょうか?
とくに、列がたくさん並んでいると、「いまどの行を見てるんだっけ?」とわからなくなってしまいがちなので、この機能はうれしいところです。
また、レスポンシブデザインに対応しているのも見逃せません。ブラウザのウィンドウサイズを縮小してみるとわかりますが、横に並んでいる列の項目が縦に切り替わります。1つの行が1枚のカードっぽいデザインになるので、スマホなどでは断然こっちの方が見やすくなりますね。
さまざまなデバイスに最適なレイアウトで表示され、デザインもシンプルなのでいろんなサイトに活用できるのではないでしょうか?
というわけで、レスポンシブに対応したマテリアルデザインのおしゃれなテーブルを実装したい人は、ぜひチェックしてみてください。