とてもシンプルで操作性のよいアコーディオン「jQuery Accordion」を実装できるチュートリアルをご紹介します。垂直タイプのアコーディオンで、サクサク動作する実用性がとても使いやすいです。余計な装飾などもなく、デザイン、機能ともにシンプルですが、だからこそいろんなサイトで取り入れやすいのではないでしょうか。
jQuery Accordion
jQuery Accordionの具体的な実装方法やデモ動作は以下のページから確認できます。
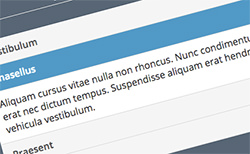
デモでは縦に4つの項目が並んでいて、各項目の右端には「+」が表示されています。好きな項目をクリックすると、それに付随したコンテンツがスライドダウンで表示されます。それと同時に、「+」も「-」に変化します。
再度クリックすると、今度はスライドアップで元の状態にもどります。もちろん「-」も「+」に変化。
クリックした項目はブルーに変化するので、どこを展開しているのかを瞬時に把握しやすいのがいいですね。またスライドダウン、スライドアップともに、ゆったりした動作ではなくサッと開閉される心地よい機敏性も、ストレスなく見れていいと思います。
自分が見たいコンテンツだけを表示できるアコーディオンは、情報をスッキリ整理させたいときにはとても有効な機能です。
「なんだかサイトがごちゃごちゃして見づらいな」と思っている人は、ぜひ「jQuery Accordion」を使ってコンテンツをシンプルに仕上げてみてはいかがでしょうか?