lightgallery.jsは、さまざまな機能を搭載したlightbox風ギャラリーを実装できるスクリプトです。レスポンシブやタッチをサポートしているほか、マウスドラッグでの前後移動、YouTube、Vimeo、フルスクリーン、ズーム、キーボードナビゲーション……と、かなりの多機能っぷり。これだけの機能を備えつつ、jQueryなどを必要とせずに実装できるのがいいですね。
スライドショー、ズーム、フルスクリーンなどもできる
lightgallery.jsの実際のデモは以下からチェックできます。
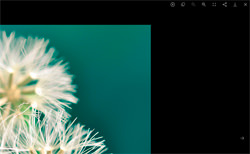
サムネイル画像をクリックすると、画像がスパッと拡大表示されます。画面両端に設置された矢印で画像を切り替えることが可能。
また、画面下部のナビゲーション、キーボード、マウスドラッグなどでも切り替えられます。
右上にはメニューアイコンが並んでおり、スライドショー、ズーム、フルスクリーン、SNSへのシェア、ダウンロードなど、いろんな機能を操作できるようになっています。
ギャラリーはレスポンシブにも対応しており、パソコンはもちろん、スマホやタブレットでも最適なレイアウトで表示します。実際にiPhoneで確認してみたところ、しっかり表示されました。
タッチ対応なので、スマホからでもサクサク画像を切り替えられます。
また、デモページにはサムネイル以外にも、YouTube/Vimeo Videos、HTML5、Transitions、Dynamic、Events、Methods、Iframe、Captionsなど、ほかにもたくさんのデモが用意されています。
豊富な機能を用いて好みにあわせたカスタマイズもできるので、jQueryに依存しないlightbox風ギャラリーを実装したい方は、要チェックです。