Accessible Dialogは、ナビゲーションメニューをモーダルダイアログで表示させるチュートリアルです。オーバーレイつきでとてもシンプルなモーダルダイアログを実装します。アクセシビリティに優れたナビゲーションメニューを取り入れたいときに、活用してみてはいかがでしょうか。
Accessible Dialog
以下、Accessible Dialogのデモページになります。
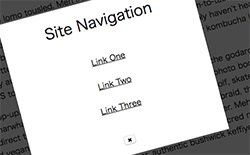
右上に設置されたメニューボタンをクリックすると、オーバーレイとともに、画面中央にナビゲーションメニューが記述されたモーダルダイアログが表示されます。ダイアログ内の「×」ボタンをクリックすると、元の状態にもどります。もしくは、キーボードのESCボタンやモーダルダイアログ以外の場所のクリックでもダイアログを閉じることができます。
余計なアニメーションなどもなく、サクサク表示・非表示できるのでとても使い勝手がいいですね。画面全体にオーバーレイがかかるので、ナビゲーションメニューに視線を集中させやすいところもグッドです。
スッキリしたデザインのモーダルダイアログなので、シンプルなレイアウトのWebサイトなんかに合うかと思います。デザインだけでなく、マークアップなどもシンプルに記述できるようになっています。
そのほか、CSSやJavaScriptなどによるAccessible Dialogの詳しい実装方法などは、以下のページに載っているので、興味がある方はぜひチェックしてみてください。
Accessible Dialog