KontextというJavaScriptを使えばiOSの画面切り替えのようなエフェクトのスライド機能を実装することができます。CSSのトランスフォームとアニメーションを活用した3Dの動きがすごくいい感じですね。ダイナミックに画面をスライドで切り替えたい時に役立ちそうです。
[ads_center]
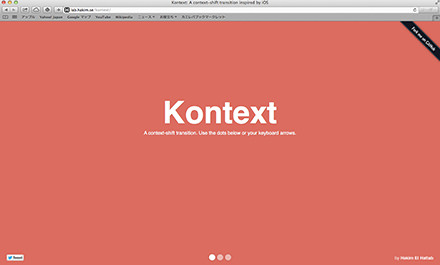
Kontext

デモをPCで閲覧した場合、下部にあるドットナビゲーションの他に、キーボードの矢印キーでもスライドを切り替えることができます。
iPhoneのように立体的に画面が切り替わっていくので、3Dのスライダーを実装したい時に覚えておきたいJSですね。
jQueryなどを使わなくても実装できる辺りがいいと思います。