jsPanel3は、高度で多機能なフローティングパネル(ウィンドウ)を実装することができるjQueryプラグインです。フルスクリーン、リサイズ、ドラッグ移動など、いろんな機能が搭載されています。
モーダルウィンドウ、通知、ツールバーなども実装できる
以下、jsPanel3の実際のデモページです。
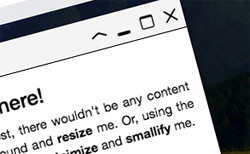
デモでは画面の下の方にフローティングパネルが表示されています。パネルの右上に表示されているいくつかのアイコンから、パネルを閉じたりフルスクリーンにしたり、またはリサイズしたりといったことが可能です。
また、パネルの上部にカーソルを合わせるとカーソルのアイコンが変化するので、その状態でドラッグするとパネルを好きな位置に移動することができます。ブラウザ上でこれだけ自由なフローティングパネルが実装できるのはうれしいですね。
パネルの中に表示されている「Next panel」をクリックすると、次のパネルが表示されます。
いろんなパネルのデザインがあったり、パネル内にツールチップを実装したり、はたまた動画を表示したりと、カスタマイズ次第でいろんなタイプのフローティングパネルを設置できます。
ほかにも、モーダルウィンドウ、通知、ツールバーなどの実装も可能です。
オプションもかなり豊富で、autoclose、border、callback、closeOnEscape、config、container、content、contentAjax、contentIframe、contentOverflow、contentSize、dblclicks、delayClose、dragit、draggable、footerToolbar、headerControlsなどなど、これ以外にもたくさんの数のオプションやAPIが用意されています。
多機能でカスタマイズ性にも優れたフローティングパネルを実装できるjQueryプラグインを探している人は、ぜひ「jsPanel3」をチェックしてみてください。
jsPanel3の詳しい使い方やダウンロードは、以下のページからどうぞ。