PhotoSwipeはスマホやタブレットのタッチジェスチャーにも対応しているJavaScriptイメージギャラリーです。画像をズームしたりピンチインでクローズしたりと何かと使い勝手の良いUIを実装することができます。
[ads_center]
PhotoSwipe
デモやダウンロード、または使い方の詳細に関しては以下のサイトから確認することができます。

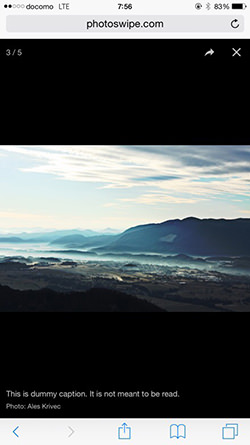
実際にiPhoneからアクセスしてみたところ、このようにレイアウトも最適化され動作もとてもスムーズでした。かなりいい感じのギャラリーです。

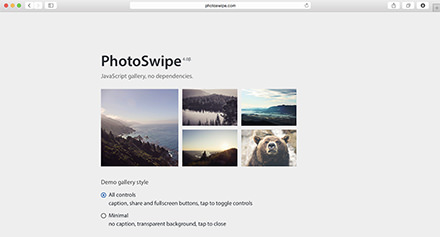
デモではAll controlsとMinimalの2タイプから選ぶことができるようになっています。All controlsではキャプションやシェア、それにフルスクリーン機能もついています。Minimalにはキャプションなどの機能はついていません。
タッチジェスチャーの使い方では、主に下記の4つの機能を利用できるようになっています。
- ピンチアウトで画像をズーム
- ピンチインで画像をクローズ
- 上下の垂直方向へのスワイプで画像をクローズ
- 左右の水平方向へのスワイプで画像切り替え
機能的にスマホでここまでできるなら充分といったところではないでしょうか。
そんなわけで、色々と高性能なイメージギャラリーを実装することができるPhotoSwipeのご紹介でした。