Tipsoはレスポンシブに対応した軽量でアニメーションもいい感じのツールチップを実装できるjQueryプラグインです。ホバーするとツールチップはフェードで表示されます。オプションで表示する位置なども指定できるのでカスタマイズするのにもよさそうですね。
[ads_center]
Tipsoの使い方
Tipsoのデモや詳細については以下から確認することができます。
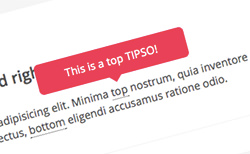
こんな感じでシンプルで見やすいツールチップが表示されます。

使い方はjQuery本体、tipso.css、tipso.jsを読み込んだ上で以下のようにTipsoをコールするだけという手軽さ。
$('.sample').tipso();
もちろんオプションを駆使してカスタマイズすることも可能なので、自分のWebサイトに合わせたツールチップに近づけていくこともできます。
$('.sample').tipso({
speed : 400,
background : '#55b555',
color : '#ffffff',
position : 'top',
width : 200,
delay : 200,
offsetX : 0,
offsetY : 0,
content : null,
useTitle : true,
onShow : null,
onHide : null
});
スピード、背景、カラーなど色々なオプションが用意されています。
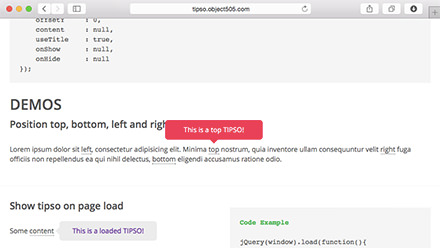
positionではツールチップを表示する位置を指定することができるようになっています。top、bottom、left、rightの中から好きなポジションを設定できます。
使い方も分かりやすいので、気軽にツールチップを実装したい時に役立ちそうですね。