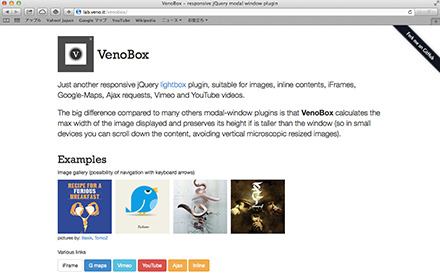
VenoBoxは色んなコンテンツを埋め込めるLightbox風jQueryプラグインです。具体的には、画像・Google マップ・Vimeo・YouTubeなどといったコンテンツを埋め込むことができます。レスポンシブにも対応しているので、これからこの手の機能を実装する際には選択肢の一つとしてよさそうです。
[ads_center]
VenoBoxの使い方

実際のデモにあるサムネイルをクリックすると、このようにLightbox風に拡大表示されます。レスポンシブに対応しているので画面サイズを拡大・縮小してもそれに合わせてレイアウトが最適化されます。

使い方は、まずjQuery本体とダウンロードしたプラグインファイルを読み込みます。
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <link rel="stylesheet" href="venobox/venobox.css" type="text/css" media="screen" /> <script type="text/javascript" src="venobox/venobox.min.js"></script>
続いてHTMLでコンテンツを記述していきます。以下は画像の場合です。aタグのhref属性に拡大された時の画像パスを記述して、imgタグにはサムネイル画像を記述します。
<a class="venobox" href="img1-big.jpg"><img src="img1-small.jpg" alt="image alt"/></a>
あとはプラグインを呼び出すだけです。
$(document).ready(function() {
$('.venobox').venobox();
});
他にもオプションなどを使ってカスタマイズすることもできます。