jQuery touchSwipe Carouselはスワイプやタッチに対応したシンプルなカルーセルを実装することができます。スマフォではスワイプでスライドしていき、PCではドラッグでスライドします。ちょっとしたコンテンツの一覧を表示させたい時によさそうですね。
jQuery touchSwipe Carousel
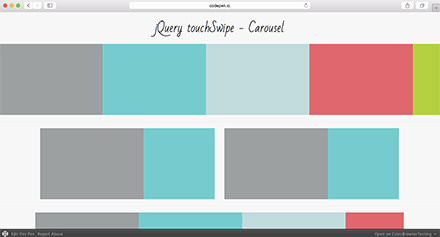
以下はjQuery touchSwipe Carouselのデモになります。画面の両端いっぱいまで表示させたカルーセルから、横幅が指定されたものまでいくつか種類があります。

CodePen – jQuery touchSwipe – Carousel
スマフォで表示してみるとこんな感じです。スワイプしていくことで一つずつコンテンツが移動していきます。

TouchSwipe Jquery Pluginをベースにして作られたスクリプトだそうです。
シンプルなマークアップやちょっとしたCSSのカスタマイズで使うことができるので、気になる方は是非チェックしてみてください。





