Swipe-LiというjQueryプラグインを使えば、左右のスワイプで有効・無効を選べる機能を実装することができます。スマホ操作にとても最適ですね。右にスワイプすると有効(受け入れ)で左にスワイプすると無効(拒否)といったことが可能になります。スマホやモバイルサイトで活用してみたいですね。
[ads_center]
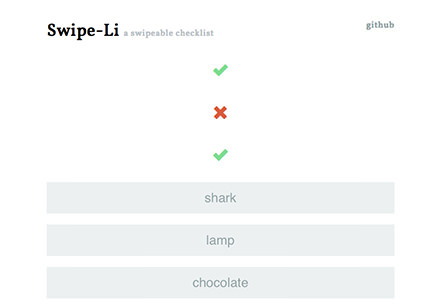
Swipe-Li
以下のページから実際のデモ動作を確認できます。

こんな感じでチェックやバツをサクサクと選んでいくことができます。たくさんの2択の質問やアンケートに答える時に便利そうですね。

シンプルで直感的に操作することができるので、スマホユーザーにとってはとても便利な機能ではないでしょうか。
気になる方は是非チェックしてみて下さい。