Babylon GridというjQueryプラグインを使えば、Pinterest風の軽量でレスポンシブなグリッドレイアウトを実装することができます。jQueryとCSSを活用することでダイナミックでカスタマイズも可能なプラグインになっています。
[ads_center]
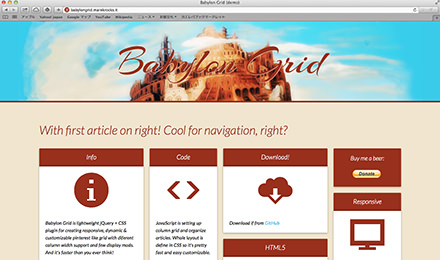
Babylon Grid
以下から実際のデモを確認することができます。

デモ
レスポンシブなのでブラウザ幅に合わせてレイアウトが調整されていきます。軽量なのが何よりも良いですね。
他にもAjaxがサポートされたりもしています。
というわけで、レスポンシブでPinterestのようなグリッドレイアウトを取り入れたいという時に活用してみてはいかがでしょうか。