jQuery-Simple-MobileMenuは、シンプルで操作性も簡単なモバイルメニューを実装することができるjQueryプラグインです。スマホやタブレットなど、モバイルファーストなナビゲーションメニューを取り入れたいという人にはピッタリのjQueryプラグインですね。
jQuery-Simple-MobileMenu
下記のページからjQuery-Simple-MobileMenuの実際のデモ動作をチェックできます。
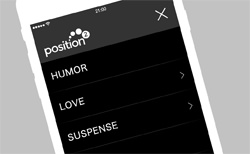
デモページには、スマホの画像が表示されていて、その中にある右上のハンバーガーアイコンをクリックすると、スマホの画面がナビゲーションメニューに切り替わります。
横に矢印が付いているメニューをクリックすると、さらに下の階層にあるメニューが表示される仕組みです。多階層にも対応したナビゲーションメニューを実装できるので、メニューのリストがたくさんあるサイトにもピッタリですね。
ナビゲーションメニューが表示されている時は、ハンバーガーアイコンの部分が「×」のアイコンになっていて、ここを再度クリックすると、元のページに戻ります。
シンプルな操作性でサクっと目的のメニューまでアクセスできるので、スマホなどのモバイル端末には最適なナビゲーションメニューといえます。
使い方も簡単なので、手軽に実装できるところもグッドです。また、オプションもいくつか用意されているのでちょっとしたカスタマイズなんかも可能です。
主なオプションは、submenuClass、hamburgerId、wrapperClassです。デフォルト値は、submenuClassがsubmenu、hamburgerIdがsm_menu_ham、wrapperClassがsm_menu_outerになっています。
そのほか、onMenuLoadとonMenuToggleといったコールバックの設定もできます。
というわけで、シンプルで操作もしやすいモバイルメニューを実装できる「jQuery-Simple-MobileMenu」の紹介でした。jQuery-Simple-MobileMenuの詳しい使い方やダウンロードは、下記からどうぞ。