Share ButtonというjQueryプラグインを使ってみました。これシンプルで軽量なのですごくいいです。見た目もスタイリッシュな感じでスペースを有効に活用したい時なんかによさそうですね。ミニマルなデザインにも合いそうです。
[ads_center]
Share Buttonの使い方

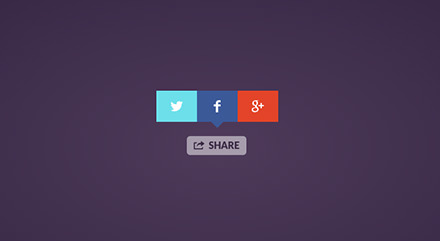
SHAREというボタンをクリックすると、このようにTwitter・Facebook・Google+のシェアボタンが出現します。可愛らしい感じで素敵ですね。

使い方は、まずhead内にjQuery本体とダウンロードしたプラグンファイルを読み込みます。
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1'></script> <script src="share.js"></script>
HTMLで空のdivを記述しておきます。
<div class="element"></div>
あとはプラグインを呼び出してあげればOKです。
$(function() {
$('.element').share();
});
ただ、このままだとURLやテキストが何も反映されていない状態になっているので、以下のようにシェアしたいURLやテキストを指定しておく必要があります。
$('.element').share({
url: 'http://○○○.com',
text: 'サンプルテキスト'
})
なので例えばWordPressで使いたい場合などはthe_title()やthe_permalink()なんかを指定するとよさそうですね。
というわけで、お洒落なシェアボタンを実装したい時に使ってみたいプラグインでした。







