レスポンシブ対応のシンプルなカルーセルを実装できるjQueryプラグイン「jQuery RS Carousel」をご紹介します。実際のデモではブラウザ幅を変更することでカルーセルのアイテム数に合わせてナビゲーションの数も調整されます。とても便利ですね。
[ads_center]
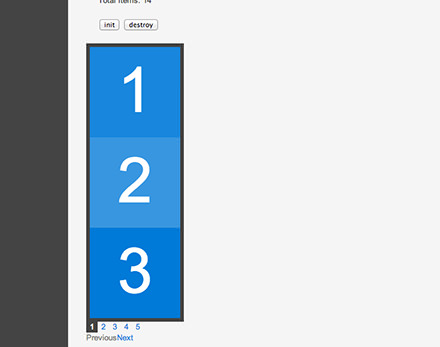
縦や横にも配置できる
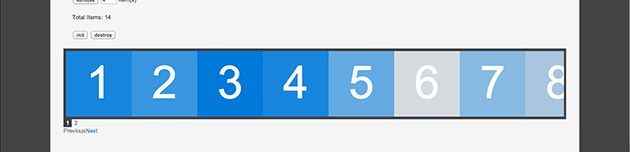
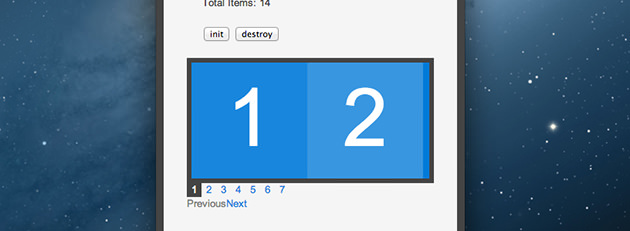
このようにブラウザ幅を縮小または拡大したりすると。

カルーセルのサイズが可変します。下にあるナビゲーションの数も変化しますね。

オプションを指定することで、縦方向にしたり最大で表示させるアイテム数なんかも指定することができます。

その他にもスライド時のスピードやeasingも指定することができます。レスポンシブのカルーセルを実装したい時は覚えておきたいjQueryプラグインですね。
jQuery RS Carousel – Richard Scarrott