レスポンシブなサムネイル付きのイメージギャラリーを実装できる「jQuery Responsive Thumbnail Gallery Plugin」がよさそうだったのでメモがてらご紹介します。サムネイル画像から見たい画像を選択することができます。レスポンシブ対応なのでスマホでも見れるのがいいですね。
[ads_center]
使い方
次のようにセットします。
$(document).ready(function() {
var gallery = new $.ThumbnailGallery($('#gallery'));
});
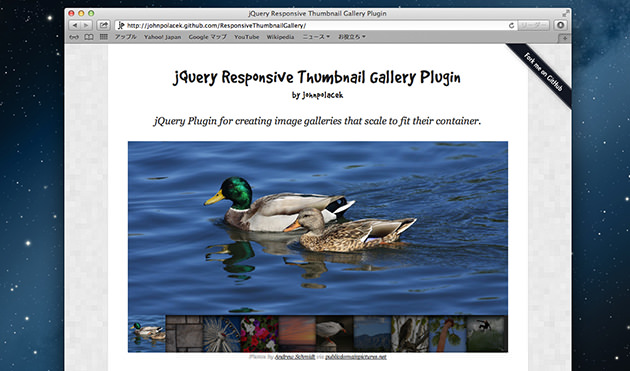
以下はPC画面で見た時。

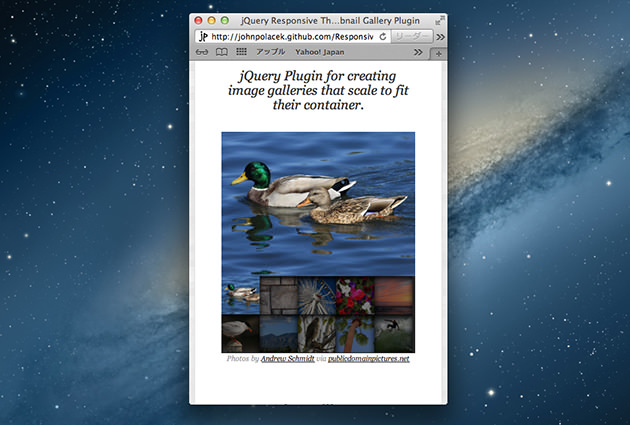
ブラウザサイズを縮小した時。

イメージギャラリーを作成する時は選択肢の一つとして覚えておいて損はないですね。オプションも色々あるので詳細やダウンロードについては以下の公式サイトからご確認ください。