WordPressでタグ一覧ページを作るやり方をご紹介します。サイトでタグをたくさん利用されている方は覚えておいて損はなさそうですね。具体的にはWordPressの固定ページで作成していきます。タグ出力自体はwp_tag_cloud()というタグクラウドを表示させるテンプレートタグを使えば簡単です。
[ads_center]
wp_tag_cloud()を記述した固定ページのテンプレートを作る
固定ページでタグ一覧を表示するテンプレートを作っていきます。ここでは分かりやすく以下のように記述します。
<?php /* Template Name: タグ一覧 */ ?> <?php get_header(); ?> <?php wp_tag_cloud(); ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
wp_tag_cloud()でタグ一覧を表示させています。作成したテンプレートはtaglist.phpなどと名前をつけて保存して、ご自身が使っているテーマフォルダ内に入れて下さい。
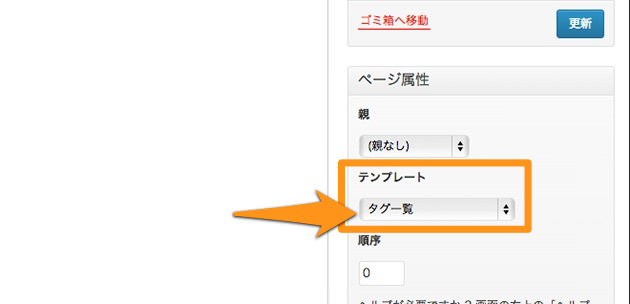
続いて固定ページを作成していきます。固定ページの新規追加の画面で、右側にあるページ属性パネル内のテンプレートの項目をクリックすると、先程作成したタグ一覧のテンプレートが選択できる状態になっているのでこれを選択します。

ページを作成したら、あとは実際にアクセスしてタグ一覧がちゃんと表示されているかどうか確認できればOKです。特定のページを作る場合は固定ページのテンプレートはかなり便利ですね。
ということで、WordPressでタグ一覧ページの作り方でした。
参考サイト
WordPressでタグクラウドを表示する + タグ一覧ページを作成する方法 | IMAGINATION DESIGN BLOG – WordPress Mac.の情報を中心に紹介