Responsive ElementsというjQueryプラグインを使えば、指定した要素をあっという間にレスポンシブに対応させることができます。レスポンシブに対応させた要素には特定のクラスが付与されるので、目的に応じたクラスにCSSを定義することが可能です。以下、使い方です。
[ads_center]
Responsive Elementsの使い方

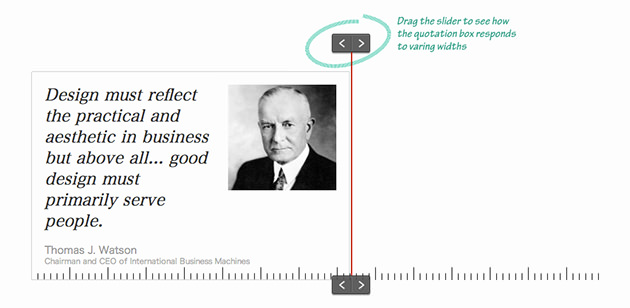
実際のデモでは、スライダーを動かして幅を変更することで要素内のレイアウトが調整されていきます。
使い方は、まずjQueryとプラグインをhead内に読み込みます。
<script src="jquery.min.js"></script> <script src="responsive-elements.js"></script>
レスポンシブにしたい要素にdata-respondを追加します。
<div class="quote" data-respond>
あとはCSSで以下のように記述していきます。ltは「未満」、gtは「以上」という意味です。
.quote.lt500 {background: blue}
.quote.gt150.lt300 {background: red}
他にも以下のように様々なクラスが付与されるので、好きなクラスにCSSを設定することができます。
gt100 gt150 gt200 gt250 gt300 gt350 gt400 lt450 lt500 lt550 lt600 lt650 lt700 lt750 lt800 lt850 lt900
というわけで、レスポンシブに対応させたい要素がある時には役立つこと間違いなしですね。







