PopCircleというjQueryプラグインを使えば、要素をクリックした時に周りに画像を表示させることができます。見た感じとっても面白いイメージギャラリーですね。ちょっと変わった見せ方をしたい時なんかによさそうです。
[ads_center]
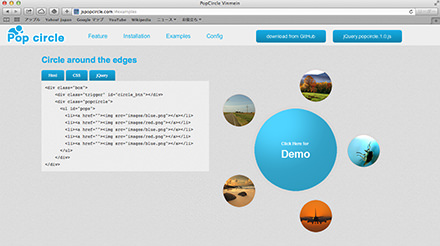
PopCircleの使い方
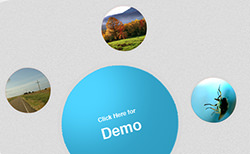
実際のデモでは、このように、クリックすると周りに画像が「ポンッ」と表示されます。

$('.trigger').click(function(e){
e.preventDefault();
$.popcircle('#pops',
{
spacing:'10px',
type:'full', // full, half, quad
offset:1.95, // 0, 1, 2, 3, 4, 5, 6, 7 or 5.1
ease:'easeOutElastic',
time:'slow' // slow, fast, 1000
}
);
});
オプションでtypeをhalfにすると半円側だけに画像を表示したりするといったこともできます。