WaveというjQueryプラグインを使ってみました。これを使えばウェーブ(波形)を簡単に描くことができます。オプションを指定することでウェーブの形状を変えることもできます。他にも背景にグリッド線を入れることも可能です。使いどころは限られるかもしれませんが、波形を利用した視覚的効果で伝えたい時なんかに役立ちそうですね。以下は使い方です。
[ads_center]
Waveの使い方

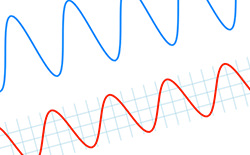
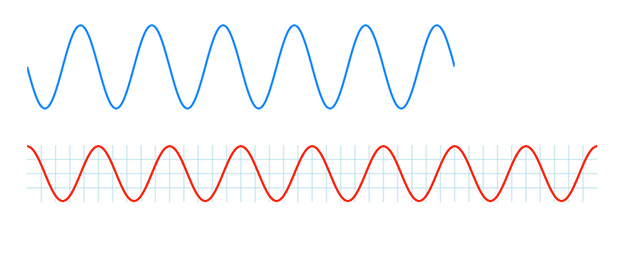
実際に使用してみると、こんな感じで簡単にウェーブを描くことができます。
使い方は、head内にjQuery本体とダウンロードしたプラグインファイルを読み込みます。
<script src="js/jquery-1.10.2.min.js"></script> <script src="js/jquery.wave.js"></script>
プラグインを呼び出します。
$(function() {
$("#wave").wave();
});
HTMLではウェーブが挿入される要素を記述しておきます。
<div id="wave"></div>
とてもシンプルな使い方ですね。
オプション
オプションを指定する場合は以下のように記述します。
$(function() {
$("#wave").wave({
width: 800,
amplitude: 40,
color: "red",
phase: -90,
grid: true
});
});
gridをtrueにすることで背景にグリッド線を入れることができます。
ということで、他にも色々なオプションが用意されているので詳しく知りたい方は以下からチェックしてみて下さい。