jQuery Panorama Viewerはパノラマビューを実装することができるjQueryプラグインです。画像をマウスでドラッグすることで横に広がっている画像を見ていくことができます。スマホでも試してみたところちゃんと動作しました。
[ads_center]
jQuery Panorama Viewerの使い方

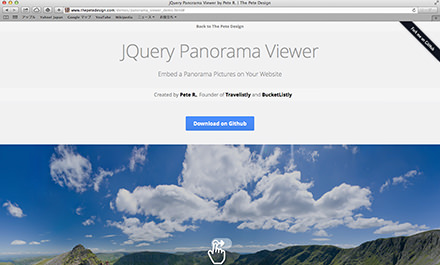
jQuery Panorama Viewer by Pete R. | The Pete Design
jQuery本体とプラグインファイルを読み込んだ状態で、以下のように画像をマークアップします。
<div class="panorama">
<img src="sample.jpg">
...
</div>
で、プラグインをセット
$(".panorama").panorama_viewer({
repeat: false,
direction: "horizontal",
animationTime: 700,
easing: "ease-out",
overlay: true
});
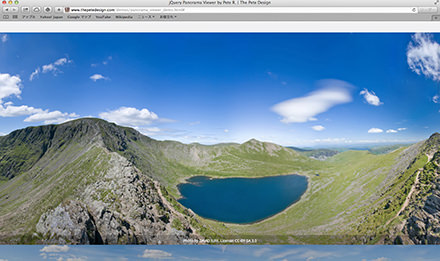
実際のデモではこんな感じでとても雄大な自然の景色や都会などを一望することができます。

ダイナミックなパノラマビューを実装したい時に覚えておきたいですね。