jQuery Flip-QuoteというjQueryプラグインを使ってみたらすごくおもしろかったのでご紹介します。jQuery Flip-QuoteはWebサイトの文章内で引用したい部分をフリップして注目させることができるjQueryプラグインです。特定の文字を強調させたい時なんかによさそうです。
[ads_center]
jQuery Flip-Quoteの使い方

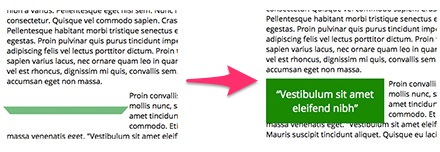
スクロールしていき、jQuery Flip-Quoteを適用した目的の場所まで来ると自動でフリップします。

使い方は、まずjQuery本体とダウンロードしたプラグインファイルを読み込みます。
<link href="jquery.flip-quote.css" rel="stylesheet"/> <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1'></script> <script src="jquery.flip-quote.js"></script>
HTMLは以下のように記述します。仕組みとしては、quoteというid名がついた場所のテキストがフリップに利用されます。実際にフリップされるのcontainerというid名がついた場所になります。
<p>サンプルテキストサンプルテキスト<q id="quote">フリップ</q>サンプルテキストサンプルテキスト</p> <div id="container"></div>
最後にjQuery Flip-Quoteを呼び出してあげれば完了です。
$(function() {
$('#quote').flipQuote({
container: '#container'
});
});
上記の例では「フリップ」と書かれた文字が適用されます。こんな感じです。

また、オプションで背景色、フォントカラー、フォントサイズなんかもカスタマイズできます。文書内の文字にちょっとしたアクションをつけて目を魅かせたい時に使ってみたいですね。