jQuery.mousetipはマウスの動きや位置に追従してくる軽量のツールチップを実装することができるjQueryプラグインです。使い方や機能ともにとてもシンプルなので手軽に導入できるところがいいですね。
jQuery.mousetip
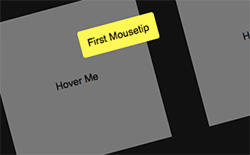
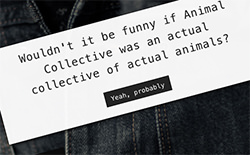
以下は実際のデモになります。
コンテンツにホバーするとツールチップが表示され、マウスを動かしてもカーソルにピッタリとくっついてきます。何かの補足情報などを表示させたい時に便利ですね。
使い方は、jQuery本体とプラグインを読み込んだ状態で、以下のようにマークアップします。
<div>コンテンツ<span class="tip">ツールチップ1</span></div> <div>コンテンツ<span class="tip">ツールチップ2</span></div> <div>コンテンツ<span class="tip">ツールチップ3</span></div>
そして、あとはこんな感じでjQuery.mousetipをセットすればOKです。
$(function() {
$('div').mousetip('.tip');
});
ポジションをカスタマイズしたい場合は以下のように、続けて数値を設定します。
$('div').mousetip('.tip', 20, 30);
他にもCSSでスタイリングしたりと、けっこう自由にカスタマイズできちゃう感じなので、気になる方は是非チェックしてみてください。
jQuery.mousetipのダウンロードや詳細については以下からどうぞ。