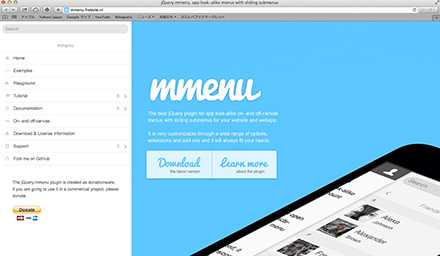
mmenuというjQueryプラグインを使えば、スマホアプリのように横からスライドするメニューを実装することができます。実際のデモではレスポンシブになっており、画面を縮小するとメニューがアイコンに切り替わります。このアイコンをクリックすると横からメニューがスライド表示されます。メニューが多階層にも対応しているのがいいですね。
[ads_center]
mmenuの使い方

使い方は、まずhead内に以下のjQuery本体とプラグインファイルを読み込みます。
<script src="jquery.js" type="text/javascript"></script> <script src="jquery.mmenu.min.js" type="text/javascript"></script> <link href="jquery.mmenu.css" type="text/css" rel="stylesheet" />
HTMLはこんな感じでシンプルに記述することができます。
<nav id="sample">
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
</nav>
あとはmmenuを呼び出してあげるだけです。
$(document).ready(function() {
$("#sample").mmenu();
});
デザイン・機能ともにシンプルで操作しやすいナビゲーションメニューですね。レスポンシブなWebサイトを作る時に活用してみたいjQueryプラグインです。