jQuery Inline Footnotesはホバーすることで脚注のコンテンツをインラインで表示できるjQueryプラグインです。設定した特定のポイントにホバーすることで、わざわざページ下部などにある脚注までスクロールしなくてもその場所で脚注のコンテンツを確認できるのでとても便利ですね。
jQuery Inline Footnotes
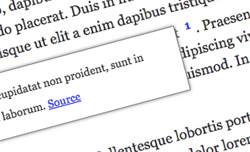
以下のページからjQuery Inline Footnotesの実際のデモ動作をチェックできます。
デモでは脚注の1または2と書かれている数字にホバーすると、ページ下部にある脚注がホバーしたその場所に表示されます。アニメーションなどは特になく、脚注を確認したい時にパッと表示してくれるのでとても便利ですね。
長文記事などで、脚注を見るためにわざわざページ下部などまで行かなくてもいいので集中力を切らすことなく記事を読み進めていけそうです。
使い方もかなりシンプルで、手軽に実装できるのもグッドです。また、jQuery Inline Footnotesにはオプションもいくつか用意されています。主なオプションは、boxMargin、hideDelay、hideFromContent、maximumBoxWidth、boxIdです。各オプション項目のデフォルト値は、boxMarginが20、hideDelayが200、hideFromContentが”[rev=footnote]”、maximumBoxWidthが500、boxIdが”footnote_box”になります。
サポートブラウザは、IE 6.0+、Firefox 2.0+、Safari 3.0+、Opera 9.0+、Chromeとのこと。
というわけで、脚注のコンテンツをホバーで手軽にチェックできるjQueryプラグイン「jQuery Inline Footnotes」の紹介でした。jQuery Inline Footnotesの詳しい使い方やダウンロードは、以下のページからどうぞ。