Impulse SliderというjQueryプラグインを使えば3Dスライダーを簡単に実装することができます。立体的にスライドしていく動きが、見ていてとても面白いですね。デモではスライダー下部に矢印ナビや自動スライド停止ボタンもついています。サイトに立体感を取り入れたい場合に活用してみたいですね。
[ads_center]
Impulse Sliderの使い方

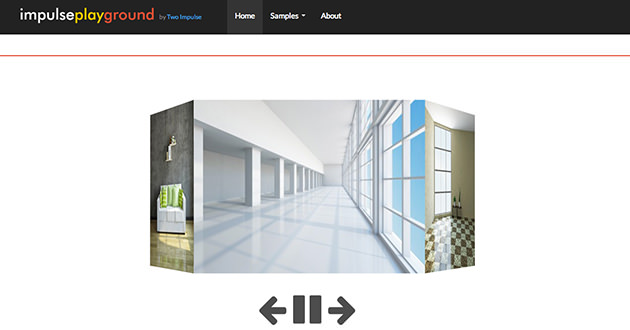
Impulse Slider
このように立体的にコンテンツをスライドさせることができます。色々なプリズム形状がサポートされているとのこと。画像やコンテンツの量に応じてどういったプリズム形状になるかが決定されます。
$(window).load(function() {
$('#slider').impulseslider({
height: 400,
width: 300,
depth: 300/1.09,
perspective: 2800,
pauseTime: 1500,
transitionDuration: 1000,
transitionEffect: "ease-in-out",
autostart: true,
rightSelector: ".right",
leftSelector: ".left",
pauseSelector: ".pause",
directionRight: true,
containerSelector: "#slider-container",
spinnerSelector: "#slider",
images: ["img/img1.jpg","img/img2.jpg","img/img3.jpg","img/img4.jpg","img/img5.jpg"],
imageDivClasses: ["face"]
});
});
オプションもたくさん用意されています。画像の場合は、上記のようにimagesというパラメーターに画像パスを入れていきます。