Jquery Image Playerは複数の画像を用いて動画プレイヤー風に仕上げることができるjQueryプラグインです。動画だと容量も多くなってしまいがちですが、画像を使うことで軽量化させることができますね。
Jquery Image Player
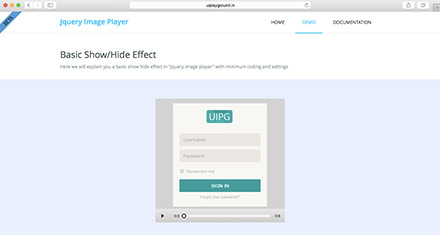
以下はJquery Image Playerのベーシックなタイプのデモになります。

上記は単純に表示・非表示が切り替わるタイプですが、この他にもフェードイン、フェードアウト、スライドなどといったエフェクトで実装することも可能になっています。
その場合、例えばフェードインで表示させたい場合には画像タグにこんな感じでdata属性を与えてあげればOKです。
data-effect="fadeIn"
また、オプションでプレーヤーの幅や高さのサイズを設定することもできます。
使い方もシンプルですし、何より手軽に動画チックな雰囲気を楽しめるのがいいですね。ちょっとした説明や何かの手順を伝えたい時に活用してみてはいかがでしょうか?
詳細は以下からどうぞ。