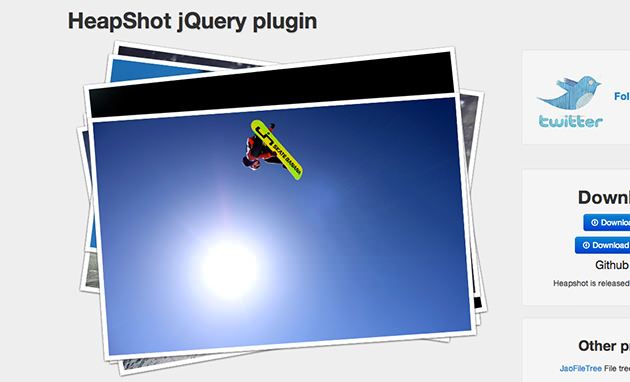
とても素敵な画像の見せ方だったのでご紹介します。jQueryプラグインのイメージギャラリーを実装できる「Heap Shot」です。実際に写真を手に持って見ているかのような、そんなアニメーションを付けることができます。使い方もシンプルでよさそうですね。
[ads_center]
使い方

このように、写真が上から下へ移動しながら順番に表示されていきます。おもしろいアニメーションですね。
マークアップもとてもシンプルです。
<ul class="heapshot">
<li><img src="img1.jpg" /></li>
<li><img src="img2.jpg" /></li>
<li><img src="img3.jpg" /></li>
・・・(中略)・・・
</ul>
Heap Shotの呼び出し。
jQuery(document).ready(function($) {
$('.heapshot').heapshot();
});
オプションもいくつか用意されており、rotationやautostartなど色々あります。
実際のデモや詳しい詳細については以下から確認できます。
Heap Shot