スクロールするとナビゲーションが上部に固定配置されるjQueryプラグイン「HeadShrinker」を使ってみました。レスポンシブにも対応しており、ブラウザの横幅を小さくするとメニューアイコンに切り替わる仕組みになっています。使い方もシンプルなので、あっという間に今風のナビゲーションを実装することができます。以下は使い方です。
[ads_center]
使い方
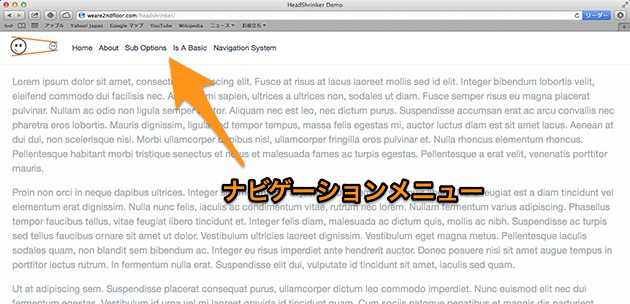
このようにスクロールすることでナビゲーションが上部に固定されます。

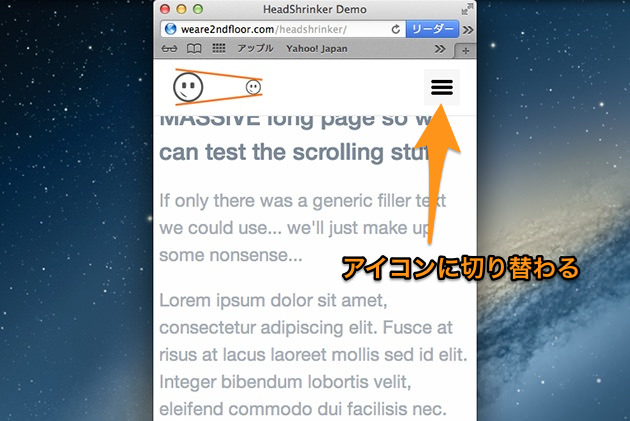
ブラウザ幅を縮小していくと、こんな感じでナビゲーションメニューがアイコンに切り替わります。レスポンシブのサイトでよく見かけますよね。

使い方はとても簡単です。jQuery本体とダウンロードしたプラグインファイルをhead内に読み込みます。
<link rel="stylesheet" href="headshrinker.css" media="all" /> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="jquery.headshrinker.js"></script>
で、あとはHeadShrinkerをセットするだけです。
<script>
jQuery(document).ready(function() {
jQuery('header').headshrinker();
});
</script>
ちなみにマークアップの例としてはこんな感じ。メニューを横並びにしたりといった基本的なデザインに関しては各自CSSで作り込む必要があります。
<header>
<nav>
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">メニュー4</a></li>
</ul>
</nav>
</header>
オプションも用意されているので気になる方は是非チェックしてみて下さい。