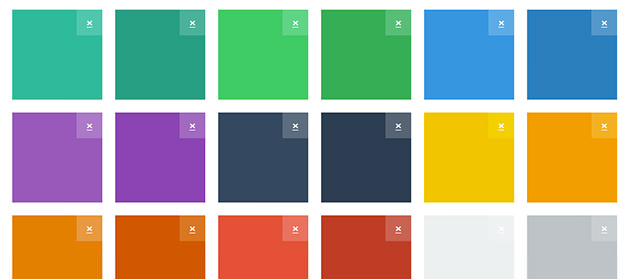
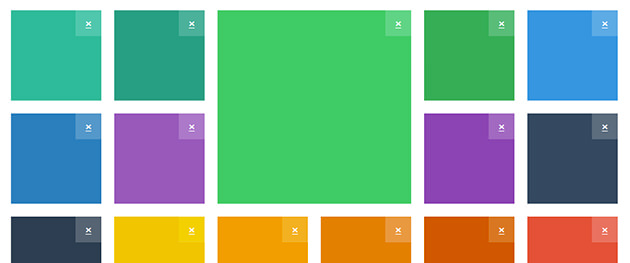
おもしろいjQueryプラグインがあったのでご紹介します。クリックしてその場で拡大したりドラッグで配置を入れ替えたりできるプラグイン「jQuery Gridly」です。その場で削減することも可能です。とても便利ですね。以下は使い方です。
[ads_center]
使い方

クリックすると以下のように拡大します。再度クリックすると元のサイズに。

使い方は簡単です。jQueryとプラグインを読み込みます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js" type="text/javascript"></script> <script src="javascript/jquery.gridly.js" type="text/javascript"></script> <link href="stylesheets/jquery.gridly.css" rel="stylesheet" type="text/css" />
追加するCSSです。各アイテムを内包している親要素に「position: relative」を追加します。幅や高さは任意のサイズを指定します。smallは小さい時のサイズ、largeは拡大している時のサイズです。
.gridly {
position: relative;
width: 960px;
}
.brick.small {
width: 60px;
height: 60px;
}
.brick.large{
width: 120px;
height: 120px;
}
以下はHTMLです。
<div class="gridly">
<div class="brick small"></div>
<div class="brick small"></div>
<div class="brick large"></div>
<!-- 以下略 -->
</div>
あとはプラグインをセットするだけ。
<script>
$('.gridly').gridly();
</script>
特に難しい設定もないので使いやすそうですね。Webサービスの管理画面なんかで使ってみたい。ダウンロードや詳細は以下からどうぞ。