FootnotedというjQueryプラグインは文章の中に脚注(注釈)を入れたい時にとても役立ちます。特定のHTMLを記述することで自動で注釈番号(注記号)が付いていき、さらにそれをクリックすることで補足説明の場所までスクロール移動させることもできます。長文記事を書く時なんかに役立つこと間違いなしです。
[ads_center]
Footnotedの使い方

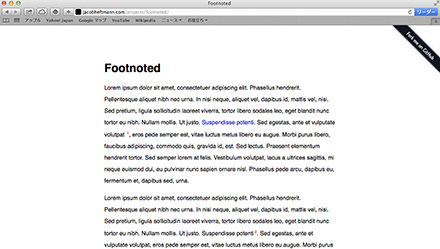
Footnoted
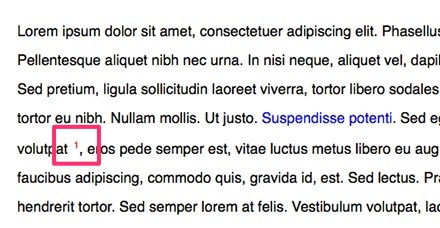
以下のように、自動で注釈番号が挿入されます。番号は連番になっているので、特定のHTMLを記述する度に自動で番号が付いていきます。

この番号をクリックすると、下にある補足説明の場所まで自動でスクロールされます。とても便利ですね。
使い方はとても簡単です。まずはjQuery本体とダウンロードしたプラグインファイルをhead内に読み込みます。
<link href="footnoted.css" rel="stylesheet" type="text/css"> <script src="http://code.jquery.com/jquery-1.10.1.min.js"></script> <script src="footnoted.min.js"></script>
脚注を入れたいところに以下のHTMLを記述します。複数ある場合でも同じHTMLを各場所に挿入するだけでOKです。自動で連番になっていきます。
<sup class="footnoted"></sup>
記事の最後の方に入れる補足説明は以下のようにolかulで記述します。id名にfootnotesを付けてあげます。
<ol id="footnotes">
<li>ここは注釈1の補足説明です...</li>
<li>ここは注釈2の補足説明です...</li>
</ol>
これだけでOKです。使い方がシンプルなので気軽に導入できますね。脚注を付けた記事を作成したい時に覚えておきたいプラグインです。