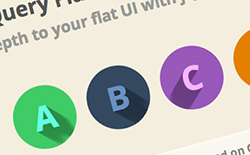
フラットデザインのUIに影(シャドウ)をつけてくれるjQueryプラグイン「jQuery Flat Shadow」をご紹介します。フラットデザインにもう一手間加えたいといった時にとてもよさそうですね。以下は使い方です。
[ads_center]
使い方
実際にサンプルを作って試してみましたが、とても簡単にフラットデザインに影をつけることができます。

こんな感じであっという間に実装することができます。
使い方は、head内にjQuery本体とプラグインを読み込みます。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script> <script type="text/javascript" src="jquery.flatshadow.js"></script>
続いてHTMLを記述していきます。flat-iconというクラス名を付与します。
<div class="flat-icon"> A </div> <div class="flat-icon"> B </div> <div class="flat-icon"> C </div> <div class="flat-icon"> D </div>
あとはセレクタを指定してプラグインをセットすればOKです。
$(document).ready(function(){
$(".flat-icon").flatshadow({
fade: true
});
});
CSSでflat-iconというクラス名を弄って基本となるデザインをカスタマイズすることができます。
オプションも色々あり、背景色やシャドウの角度、またはシャドウのカラーなんかを指定することができます。
$(".flat-icon").flatshadow({
color: "#2ecc71", // 背景色
angle: "SE", // シャドウの角度
fade: true, // グラデーションシャドウのエフェクト
boxShadow: "#d7cfb9" // シャドウのカラー
});
ということで、フラットデザインに影をつけたい時に覚えておきたいですね。
詳細は以下からどうぞ。