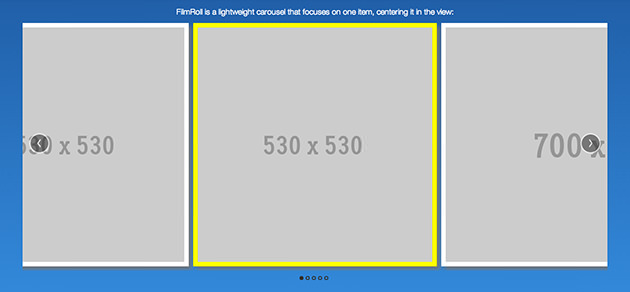
FilmRollというjQueryプラグインを使えば中央に来た項目に焦点を当てることができるカルーセルを実装することができます。実際のデモでは中央に来た項目が黄色い枠で囲まれます。また、項目を動かさずに黄色い枠だけを移動させたりも出来ます。以下は使い方です。
[ads_center]
FilmRollの使い方

このように、中央に来た項目を強調させることができます。カルーセル自体がシンプルなので見やすいですね。プラグインが軽量なのも嬉しいです。
FilmRollを読み込み、
<script src="js/jquery.film_roll.js"></script>
コンテンツをHTMLでマークアップ。各項目を内包する親要素にはfilm_rollというidを付与しておきます。
<div id="film_roll">
<div>
<a href="..."><img src="..."></a>
</div>
<div>
<a href="..."><img src="..."></a>
</div>
</div>
そしてFilmRollを呼び出します。
<script>
$(function() {
fr = new FilmRoll({
container: '#film_roll',
height: 330
});
});
</script>
オプションも用意されているので、気になる方は是非チェックしてみて下さい。







