jQuery Easy TickerというjQueryプラグインを使えば、軽量でカスタマイズもしやすいニュースティッカーを実装することができます。実際のデモはレスポンシブにも対応しています。ブログのサイドバーなんかに設置してみたくなりますね。
[ads_center]
jQuery Easy Tickerの使い方
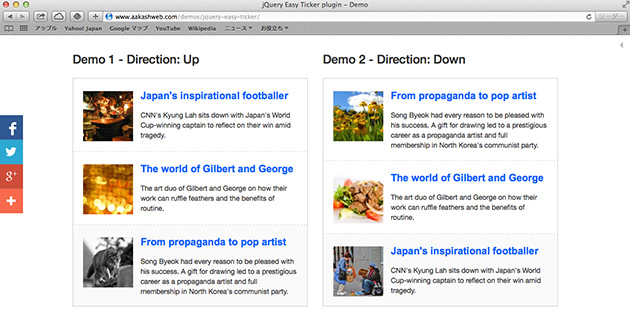
こんな感じで次々と記事が自動でスクロールされていきます。

スクロールは上方向か下方向のいずれかに設定することができます。これはオプションで指定可能です。
使い方もシンプルでいいですね。
$('.myWrapper').easyTicker({
// オプション設定
});
プラグインはとても軽量で、フルバージョンでも約4KBほどです。軽くてシンプルなニュースティッカーを実装したい時の選択肢の1つとして覚えておきたいです。